Background
Throughout the years CBDI and Live Well Collaborative have partnered to create innovative solutions to improve the cancer patient journey to help understand diagnosis, navigate care, and assure lifelong success.
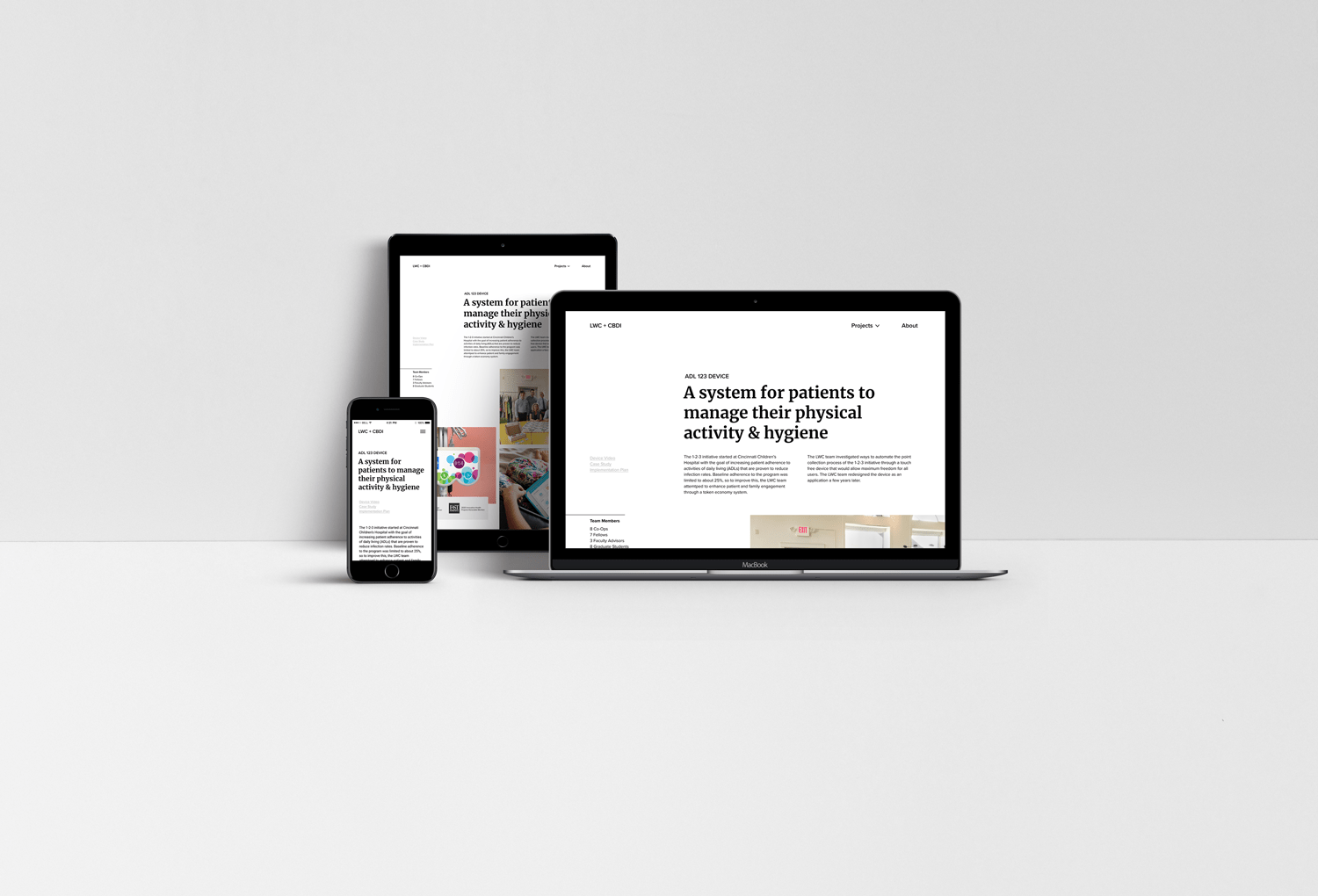
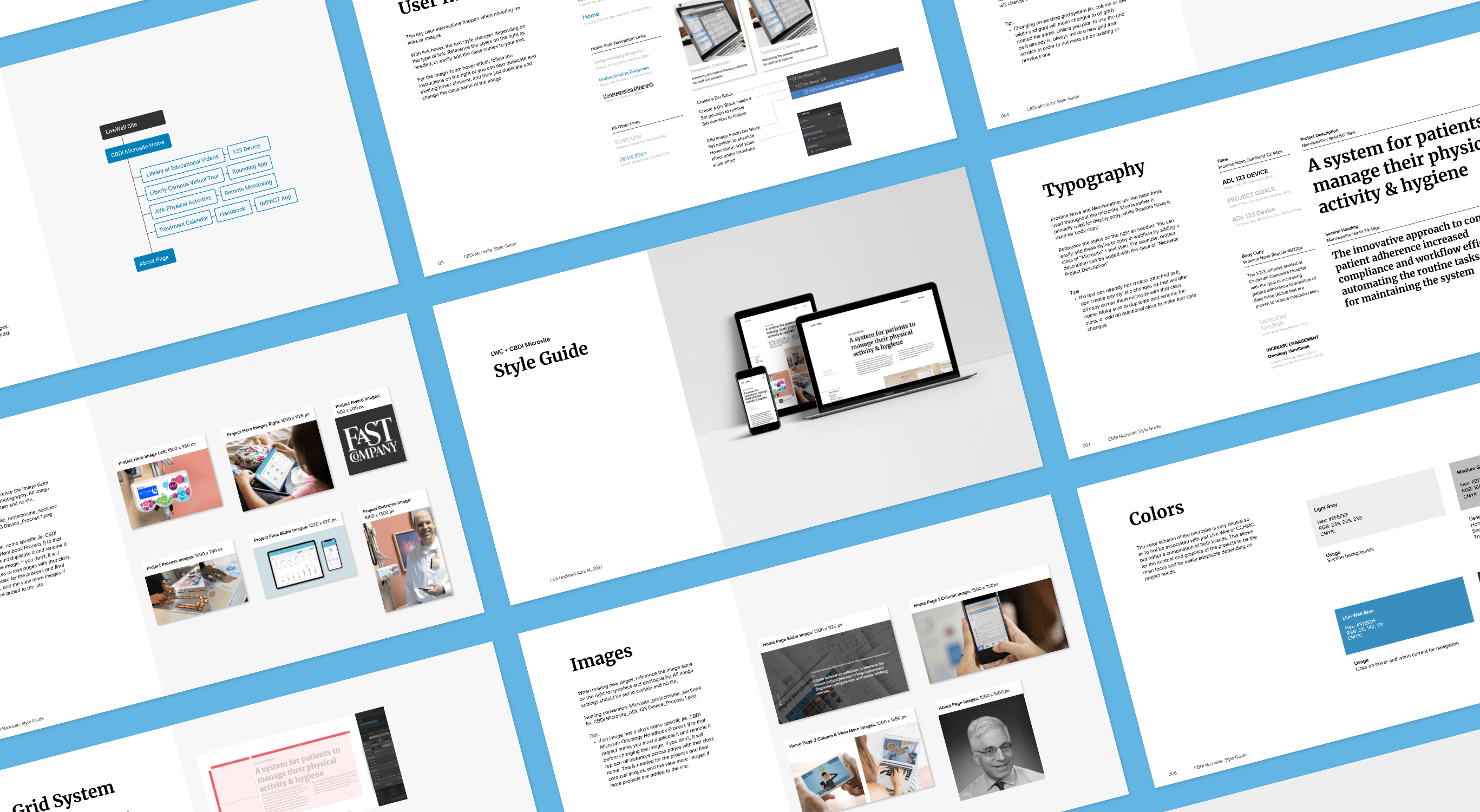
For phase 20, Live Well was tasked with creating an exclusive, responsive micro-site to showcase the portfolio of innovative projects created to improve the cancer patient’s journey for medical center leadership teams, cancer care colleagues, and philanthropists.
The existing format to showcase the projects done over the years are multiple powerpoint presentations and folders which are large, ineffective and end up being time consuming to review to understand the breadth of work done. The creation of a microsite would help CBDI and Live Well to showcase the work done in a succinct way that is easy to navigate.